Image orientation and exiftran
14 Jul 2017 | Jekyll Markdown exiftranWhen travelling, writing a blog needs to be fast. Who wants to be in your room writing and fussing with images when your dream destination is just outside the door? I find image wrangling the most time consuming part of creating a blog entry. For our trip to France, I tried to make a workflow that minimizes the effort needed to create daily blog entries. The solution was Jekyll which can process simple text files with markdown and generate static HTML files. However, one issue I had to handle when using Jekyll and Markdown for the blog was that of image orientation. What was a simple way to correct orientation that did not involve adding CSS code in the markdown? If you are on a Debian based distro, such as Ubuntu, exiftran can be helpful. The idea is to just post your blog and upload the images to your web server and then run the utility to correct the orientation. It does not get much easier.
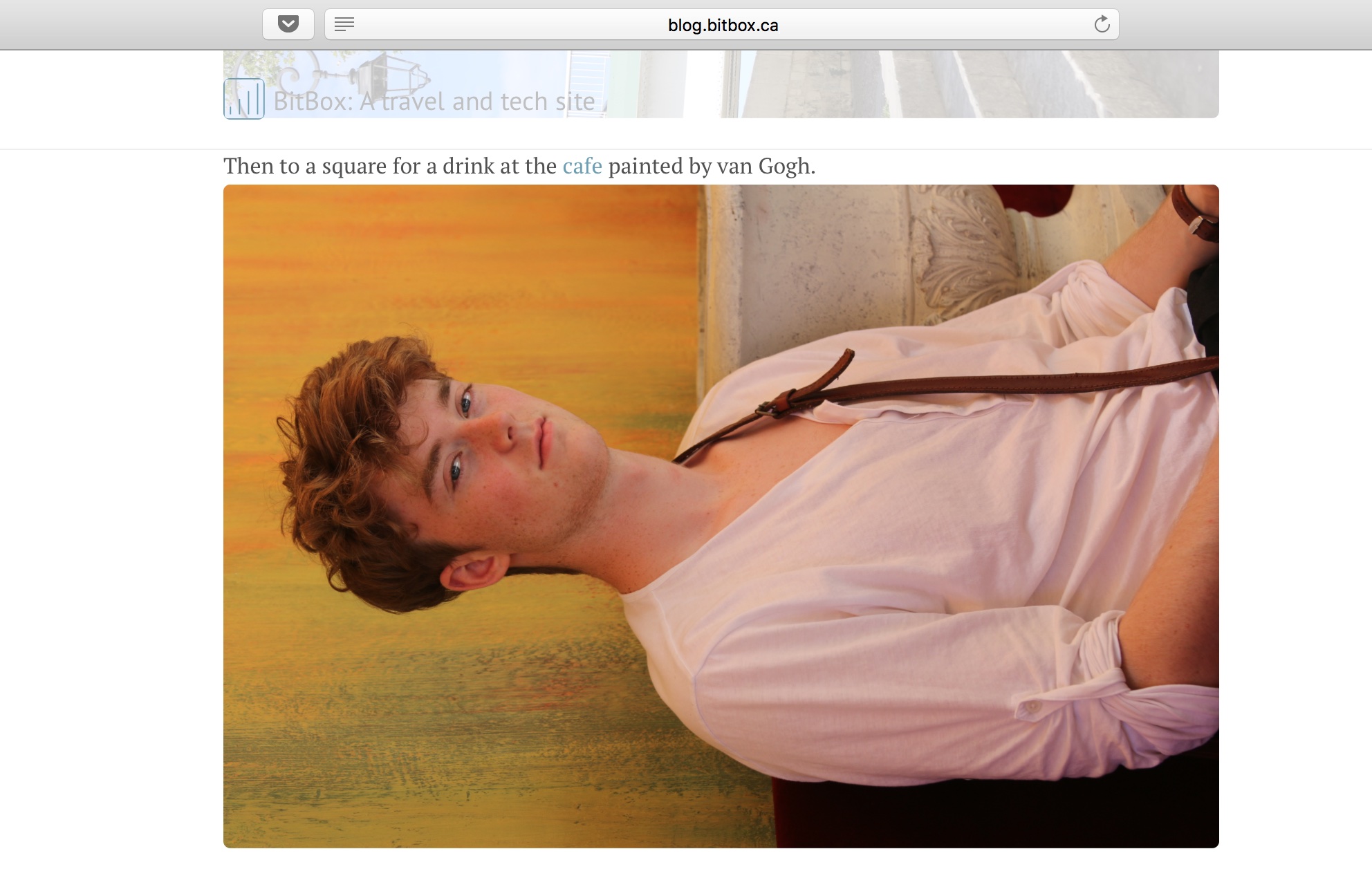
So here is what I did. I created my blog post and pushed my images up to the server without worrying about the orientation. As you can see, some images are incorrectly displayed.

Then, I installed the exif utilities.
$ sudo apt-get install exif
$ sudo apt-get install exiftran
Inspect the EXIF for the image.
$ exif ArlesVanGoghTri.JPG
EXIF tags in 'ArlesVanGoghTri.JPG' ('Intel' byte order):
--------------------+----------------------------------------------------------
Tag |Value
--------------------+----------------------------------------------------------
Manufacturer |Canon
Model |Canon EOS 70D
Orientation |Right-top
X-Resolution |72
Y-Resolution |72
Resolution Unit |Inch
Date and Time |2017:06:30 16:47:21
Artist |
YCbCr Positioning |Co-sited
Copyright |[None] (Photographer) - [None] (Editor)
Compression |JPEG compression
X-Resolution |72
Y-Resolution |72
Resolution Unit |Inch
Exposure Time |1/100 sec.
F-Number |f/5.6
Exposure Program |Not defined
ISO Speed Ratings |100
Exif Version |Exif Version 2.3
Date and Time (Origi|2017:06:30 16:47:21
Date and Time (Digit|2017:06:30 23:39:12
Components Configura|Y Cb Cr -
Shutter Speed |6.62 EV (1/98 sec.)
Aperture |5.00 EV (f/5.7)
Exposure Bias |0.00 EV
Metering Mode |Pattern
Flash |Flash did not fire, compulsory flash mode
Focal Length |50.0 mm
Maker Note |6730 bytes undefined data
User Comment |
Sub-second Time |85
Sub-second Time (Ori|85
Sub-second Time (Dig|71
FlashPixVersion |FlashPix Version 1.0
Colour Space |sRGB
Pixel X Dimension |1920
Pixel Y Dimension |1280
Focal Plane X-Resolu|6086.763
Focal Plane Y-Resolu|6090.150
Focal Plane Resoluti|Inch
Custom Rendered |Normal process
Notice the Orientation says “Right-top” which means the right top corner of the image is currently in the top left corner. Jekyll plain Markdown does not take into account the exif orientation information , so the image is displayed incorrectly.
$ exiftran -ai ArlesVanGoghTri.JPG
processing ArlesVanGoghTri.JPG
Now notice the Orientation has changed…
$ exif ArlesVanGoghTri.JPG
EXIF tags in 'ArlesVanGoghTri.JPG' ('Intel' byte order):
--------------------+----------------------------------------------------------
Tag |Value
--------------------+----------------------------------------------------------
Manufacturer |Canon
Model |Canon EOS 70D
Orientation |Top-left
...
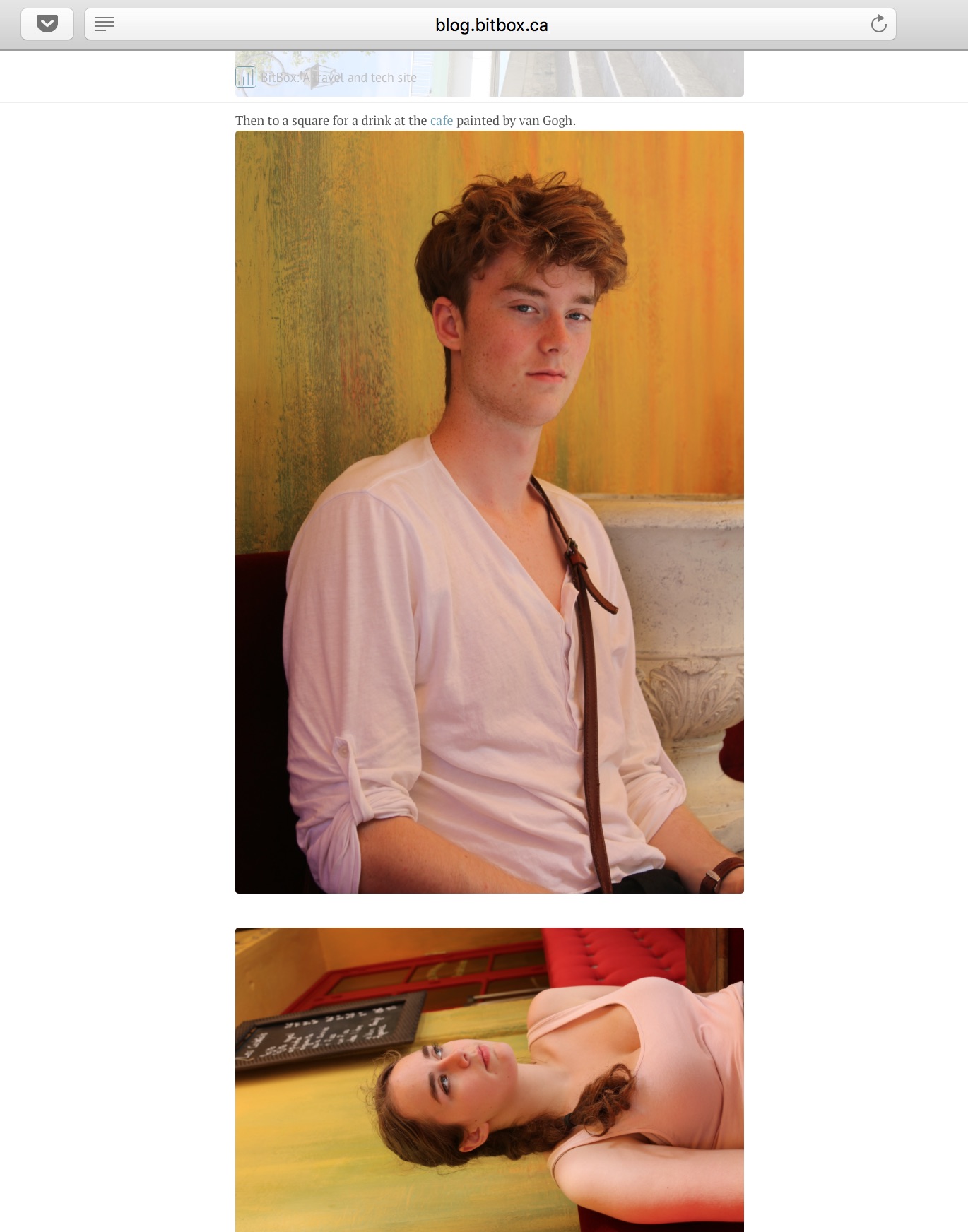
And the image is now correctly rendered in the browser.

Doing each image individually is a hassle. You can process all images using a glob.
$ exiftran -ai *.jpg
This will automatically rotate all the .jpg files in the current working directory based on their exif data. (Do a backup if you are paranoid about globbing all over yourself)
Handy little utility.

Comments